دانلود افزونه پرمیوم کدهای میانبُر الگانت تمز ElegantThemes Shortcodes

«طراحی و مرتبسازی نوشتههای شما تا کنون بدین سادگی نبوده است!» این اولین جملهای است که وبسایت سازنده این افزونه در توضیحات این محصول آورده است!
بعضی وقتها شما نیاز دارید تا یک المان خاص به نوشته یا برگهی خود اضافه کنید ولی اینکار نیازمند کدنویسیهای CSS و HTML و (در بعضی موارد) جاوا بسیار زیادی برای شما خواهد بود. پس اگر شما آشنایی کاملی با این مباحث نداشته باشید، قطعا به مشکل بر خورده و ۲ حالت برای شما پیش خواهد آمد. اولین حالت اینکه شما به طور کل قید این کار را میزنید و دلسرد و سرخورده با شکل و قیافه ساده نوشته یا برگه خود را خواهید ساخت. در حالت دوم، وقتی شما نیاز شدیدی به این المان خاص دارید، دست به دامن یک متخصص میشوید که این خود برای شما (بنا به تجربه شخصی بنده!) مستلزم صرف هزینه و وقت و انرژی زیادی خواهید بود.
خوب! این همه توضیح دادیم و آسمون و ریسمون به هم بافتیم که چی؟ این افزونه چه کاری میخواد برای ما انجام بده که اینقدر داریم ازش تعریف میکنیم؟ بدون معطلی میریم سراغ معرفی امکانات این افزونه!
بعد از نصب این افزونه، یک سری امکانات جالب به سایت شما اضافه میشه که در زمان ساخت نوشته یا برگه یا حتی ابزارکهایی که امکان کد نویسی داخلشون هست (مثل ابزارک متن خود وردپرس) میتونید از اونها استفاده کنید:

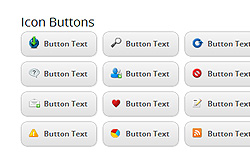
دکمهها و کلیدها:
به راحتی و با استفاده از یک کد میانبُر (Shortcode) ساده میتوانید ۱۰ کلید ساده در ۱۰ رنگ مختلف و ۲ سایز متوسط و بزرگ و همچنین ۱۲ کلید با تصاویر مختلف داشته باشید.

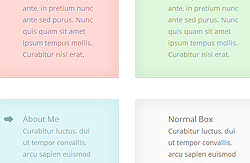
جعبهها و کادرها:
قابلیت درج ۵ نمونه کادر مختلف در ۵ رنگ و ۴ نمایه (آیکون) مختلف را به شما میدهد.

جعبههای باز شونده یا Toggled Contents:
بعضی مواقع شما دوست دارید که متن خود را در جعبهای قرار دهید تا اگر بازدیدکننده شما تمایل داشت، آن را باز کند و محتوای آن را بخواند! البته این کد برای صرفهجویی در فضا نیز به کمک شما میآید.

جعبههای قفسهبندی شده یا Tabbed Content:
با یک کد ساده، جعبهای بسازید تا متون شما در آن قفسهبندی شوند. با اینکار هم زیبایی را به نوشتههای خود هدیه دهید و هم در فضا صرفهجویی کنید.

اسلایدشو:
خیلی سریع اسلایدشو خود را ساخته و متن و تصویر دلخواه خود را در آن بگنجانید. البته به سادگی نوشتن چند کد ساده!

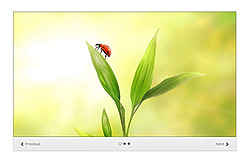
اسلایدر تصاویر:
درسته که قبلاً اسلایدشو رو دیدیم، ولی این یکی مخصوص تصاویر شماست با نمایش توضیحات مربوط به هر تصویر (یا فیلم) پایین هر تصویر به صورت زیبا و کلاسیک

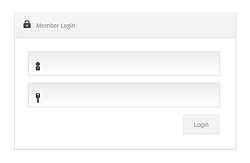
محافظت از نوشتهها با کلمه عبور:
میتوانید بخشی از نوشتههای خود را محدود به اعضاء کنید به صورتی که اگر از طریق عضویت خود وارد سایت شما نشوند، آن قسمت از نوشته برای آنها قابل رویت نخواهد بود!

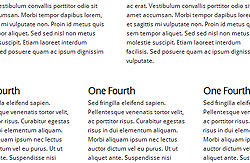
ستونبندی:
دوست دارید که نوشتههای خودتون رو به صورت ستونبندی روزنامهای نمایش بدین؟ از این کد میانبُر استفاده کنید. میتونید ابعاد کادر نوشتار خود رو به ۴ ستونه، ۳ ستونه و ۲ ستونه تغییر بدین و یه عالمه ترکیبات دلچسب!

رسانههای اجتماعی:
دوست دارید که نوشته خودتون رو در سایتهای اشتراک جمعی به اشتراک بگذارید و دنبال افزونه مناسب میگردید؟ این کد میانبُر به میزان زیادی به کمک شما خواهد آمد.

جعبه راهنما:
یک قسمت از نوشته شما دارای توضیحات چند سطری هست و میخواهید وقتی که بازدید کننده شما با ماوس خود روی آن قسمت حرکت میکند توضیحات مربوط به آن با حالتی زیبا به نمایش بیاید؟ از این کد استفاده کنید!

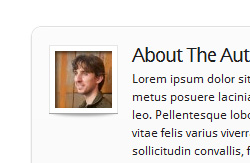
درباره نویسنده:
با این کد میتوانید در هر کجا که خواستید، در مورد یک شخص یک معرفینامه ارائه دهید. این معرفینامه هم میتواند در مورد نویسنده نوشته جاری باشد، یا لیست تمامی نویسندهها یا هر چیز دیگری که شما میخواهید. بسته به میل خود از آن استفاده کنید!

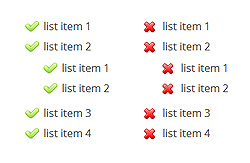
لیستهای دلخواه:
از لیستهای ترتیبی پیشفرض وردپرس خسته شدهاید و دوست دارید به جای آن دایره توپر سیاهرنگ کذایی! از کاراکترهای دیگری استفاده کنید؟ کد مورد نظر شما همینجاست!

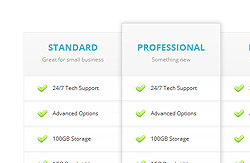
جداول قیمت:
نیاز به درج قیمت محصولات یا خدمات خود با شرح امکانات آنها دارید؟ این کد به صورت بسیار زیبایی به کمک شما آمده و به هر تعدادی که شما بخواهید برای شما لیست قیمت خواهد ساخت.

نقل قول:
از نقل قول ساده وردپرس خسته شدهاید؟ خوب اشکالی ندارد! از این کد استفاده کنید و رنگ دیگری به نوشتههای خود بدهید.