قالب قبلی سایت چهارده ورژن 2 برای وردپرس

پیشنهاد ویژه
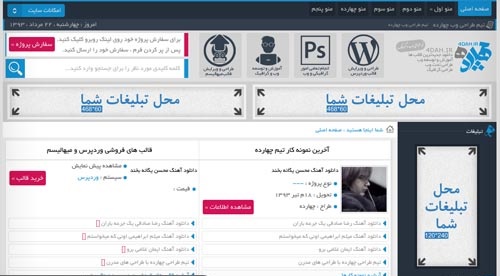
چهارده ورژن دو نام قالبی است که برای سیستم وردپرس طراحی شده است در این قالب از امکانات جالبی استفاده شده است و شما که طراح وب و یا گرافیک هستید می توانید با استفاده از این قالب نمونه کار های خود را به اشتراک و نمایش عموم بگذارید. همچنین با استفاده از این قالب میتوانید یک سایت دانلود سنتر ، موزیک و … افتتاح نمایید. قالب فوق ، قالب ورژن شماره دو سایت چهارده بوده هست و به درخواست مکرر دوستان به اشتراک گذاشته شد. جهت مشاهده پیش نمایش ، آموزش نصب و دریافت قالب با ما باشید.
برخی از امکانات و ویژگی های قالب چهارده ورژن دو :
- سئو بسیار مناسب و بالا
- دارای زمینه دلخواه
- استفاده از تصاویر شاخص
- بخش ارسالات نمونه کارها و فروشگاه
- دسته بندی شیک و جذاب
- منوی بازشونده آرشیو سایت
- و…
افزونه های مورد نیاز :
- WP-PostViews
- WP-PageNavi
- wp-jalali
- I Like This
- CyStat
افزونه های پیشنهای :
- WordPress SEO by Yoast
- SEO Friendly Images
- Google XML Sitemaps
زمینه های دلخواه :
- نمایش کادر فروش محصول : buy
- پیش نمایش محصول : demo
- پیش نمایش فارسی : demo-fa
- تصویر فارسی : img-fa
- پیش نمایش انگلیسی : demo-en
- تصویر انگلیسی : img-en
- زبان قالب : zaban
- قیمت عمومی : Price-Public
- قیمت اختصاصی : Price-Private
- کادر توضیحات و راهنمای نصب : help
- دانلود با لینک مستقیم : download
- لینک کمکی : download2
- سایز : size
- فرمت : Type
- صفحه اصلی افزونه : plugin
- فایل لایه باز فتوشاپ : PSD
- پیش نمایش : demo
- تست واکنش گرایی : reponsive
- پیش نمایش آفلاین : Demo-off
- سازنده : Sazande
- ورود به تاپیک آموزش : Topic
[stextbox id=”warning”]
آموزش نصب قالب چهارده :
- کادر نمونه کار ها :
جهت نمایش آخرین ارسالات کادر نمونه کار ها فایل last-content.php را ویرایش کنید و در خط ۳ و ۴۲ کد زیر به جای ۱ آی دی دسته خود را وارد کنید.
<?php $category_link = get_category_link( 1 ); ?>
در خط ششم و هفتم کد زیر به جای ۱ آی دی دسته خود را وارد نمایید.
<?php
query_posts('showposts=1&cat=1'); ?>
و همچنین در خط ۱۸ کد زیر به جای ۱ آی دی دسته خود را وارد نمایید.
$myposts = get_posts('showposts=1&cat=1');
و در خط ۳۶ کد زیر به جای ۱ آی دی دسته خود را وارد کنید.
$myposts = get_posts('showposts=4&cat=1&offset=1');
نکته : این آی دی دسته هایی که وارد می کنید مربوطه به دسته نمونه کار می باشد که شما میتوانید نام دسته را به دسته خود تعویض نمایید.
- کادر آخرین ارسالات فروشگاه سایت :
جهت نمایش آخرین ارسالات کادر فروشگاه ها فایل last-content.php را ویرایش کنید و در خط ۴۸ و ۸۸ کد زیر به جای ۱ آی دی دسته خود را وارد کنید.
<?php $category_link = get_category_link( 1 ); ?>
و همچنین در خط ۶۴ کد زیر به جای ۱ آی دی دسته خود را وارد نمایید.
$myposts = get_posts('showposts=1&cat=1');
و همچنین در خط ۸۲ کد زیر به جای ۱ آی دی دسته خود را وارد نمایید.
$myposts = get_posts('showposts=4&cat=1&offset=1');
نکته : این آی دی دسته هایی که وارد می کنید مربوطه به دسته فروشگاه سایت می باشد که شما میتوانید نام دسته را به دسته خود تعویض نمایید.
- نمایش ۶ مطلب ابزار وب
جهت نمایش ۶ مطلب ابزار وب فایل last-tools.php را ویرایش کنید و در خط ۴ کد زیر به جای ۱۴ آی دی دسته خود را وارد کنید.
query_posts('showposts=6&cat=14'); ?>
- کادر پست ثابت
برای ویرایش پست ثابت فایل shop.php را ویرایش کرده و کد های دلخواه خود را درون آن وارد کنید.
- ساید بار :
برای ویرایش تبلیغات سمت راست فایل sidebar.php را ویرایش کرده و کد بنر ۱۲۰ در ۲۴۰ خود را با کد زیر ویرایش کنید.
<a target="_blank" rel="nofollow" title="تبلیغات" href="<?php%20bloginfo('url');%20?>/ads/"><img src="<?php%20bloginfo('template_url');%20?>//images/ADS-120-240-Blue.gif" alt="تبلیغات" title="تبلیغات"></a>
همچنین برای ویرایش تبلیغات متنی کد های زیر رو در پایین همین فایل ویرایش کنید.
<a class="yellow" title="تبلیغات متنی" target="_blank" href="<?php%20bloginfo('url');%20?>/ads/">تبلیغات متنی</a>
<a class="blue" title="قالب وردپرس" target="_blank" href="<?php%20bloginfo('url');%20?>">قالب وردپرس</a>
<a class="green" title="آپلود عکس" target="_blank" href="http://up.4dah.ir">آپلود عکس</a>
<a class="red" title="تبلیغات متنی" target="_blank" href="<?php%20bloginfo('url');%20?>/ads/">تبلیغات متنی</a>
- هدر سایت
برای ویرایش تبلیغات هدر نیز فایل header.php رو ویرایش کرده کد های زیر رو پیدا کنید و کد های خود را جایگزین این کد ها کنید.
<a target="_blank" rel="nofollow" title="تبلیغات" href="<?php%20bloginfo('url');%20?>/ads/"><img src="<?php%20bloginfo('template_url');%20?>//images/ADS-468-68-Blue.gif" alt="تبلیغات" title="تبلیغات"></a>
[/stextbox]
موفق و پیروز باشید
مشکلی در اجرا ، نصب و ویرایش قالب چهارده بود در دیدگاه همین مطلب مشکل را شرح دهید.